この記事は、今度予定しているC# Tokyoでのオンラインハンズオンの準備を説明しています。C# TokyoではSlackをコミュニケーションの中心にしているので、SlackのチャットとTeamsのオンライン会議を分けていますが、ほかのケースではどちらかに統一したりするのもいいでしょう。
C# TokyoのSlackに参加する
質疑応答などテキストベースのやりとりはSlackを使うのでC# TokyoのSlackに参加してください。こちらのページの最下部にリンクがあります*1。
Teams会議にゲストアクセスする準備をする
Teams会議にはWebブラウザもしくはアプリから参加できます。参加方法についてわかりやすいリンクがあったのでご紹介します。
www.slideshare.net
今回はハンズオンなので、Teams会議はスマホから視聴して、PCはコーディングに使う、といった使い分けをしてもいいかもしれません。
Live Shareの環境を準備する
Live ShareはVisual Studio 2019、Visual Studio Code、さらにプレビューでWebブラウザで参加できます。ゲスト参加の場合は認証いりませんが、セッションをリクエストする場合は必要なのでMicrosoftアカウント、もしくはGitHubアカウントによる認証をお願いします。
Visual Studioの場合
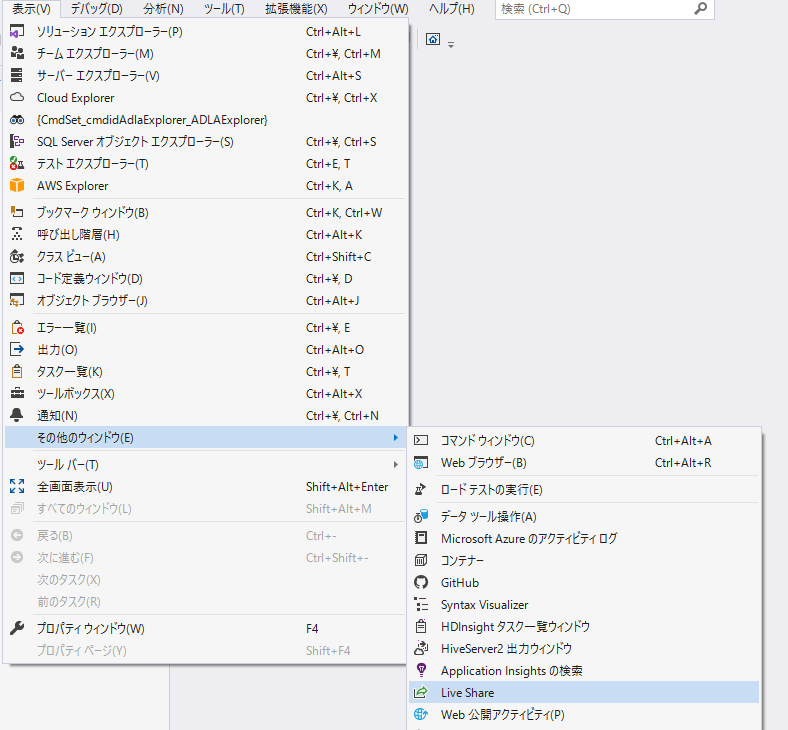
Live Share機能はVisual Studio 2019に含まれているはずです。コードなしでVisual Studioを開き、Live Shareビューを表示されていない場合、表示メニューから表示します。

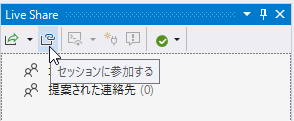
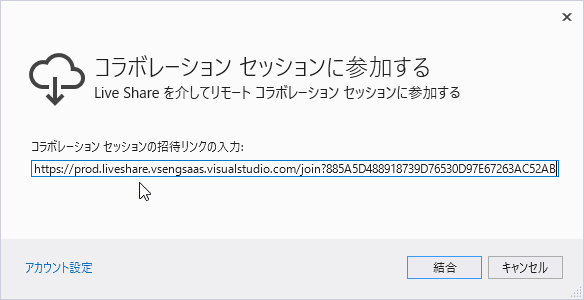
次に、https://prod.liveshare.vsengsaas.visualstudio.com/join?885A5D488918739D76530D97E67263AC52AB といったURLを共有しますので、セッションに参加するアイコンをクリックし、URLをペーストして結合をクリックします。


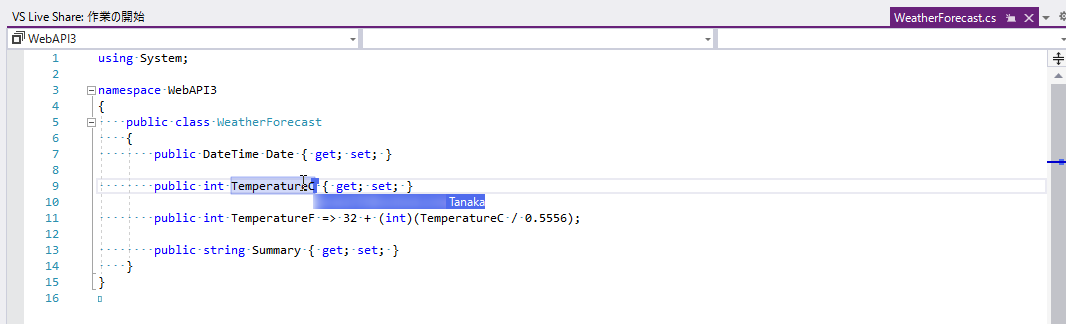
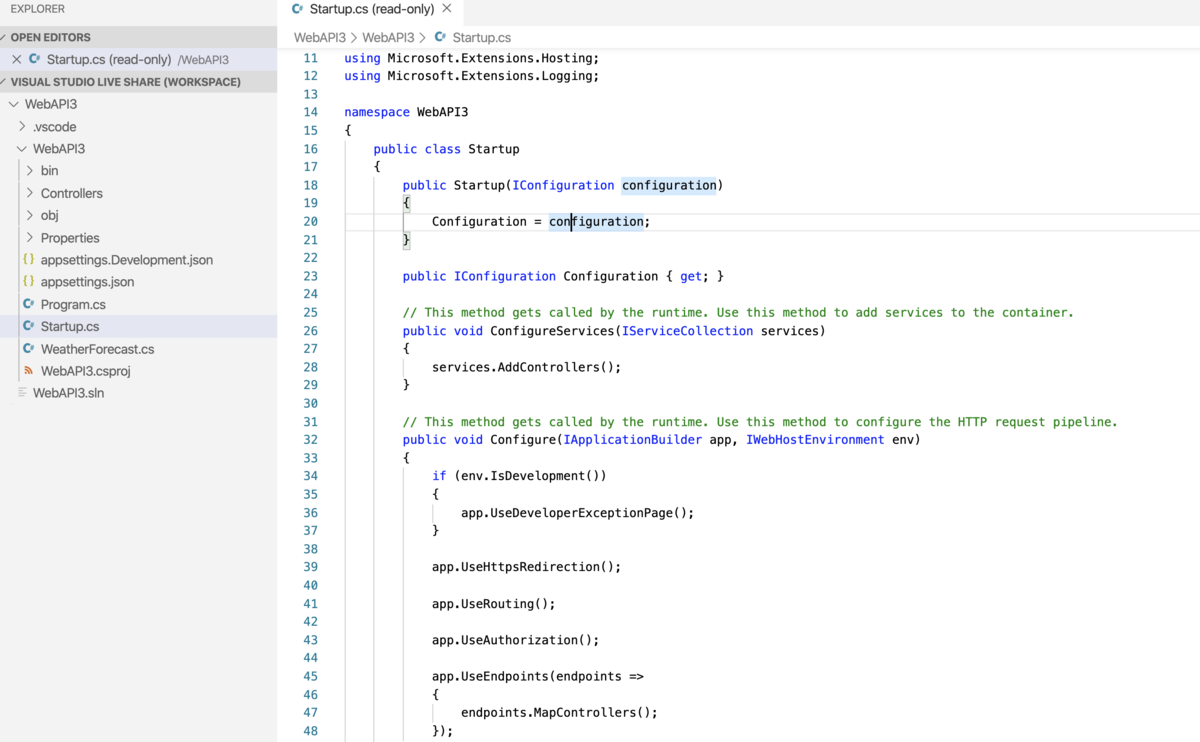
するとこのように表示されます。今回は読み取り専用で共有する予定です。

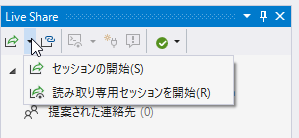
自分の環境で開発する場合は、新たにウィンドウを立ち上げてそちらで作業を行います。そこでわからないことがあった場合、講師とヘルプ担当の人にLive Shareで自分の環境を見てもらえるようにする予定です*2。その場合、Live Shareビューでセッションの開始をクリックします*3。

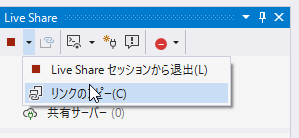
すると共有用のURLが自動でクリップボードにコピーされます。もう一度コピーしたい場合は、停止アイコンの右側のメニューからコピーメニューをクリックします。停止アイコンから提出するとLive Shareを終了します。

Visual Studio Codeの場合
まず、Live Share Extension Pack拡張機能をインストールします。
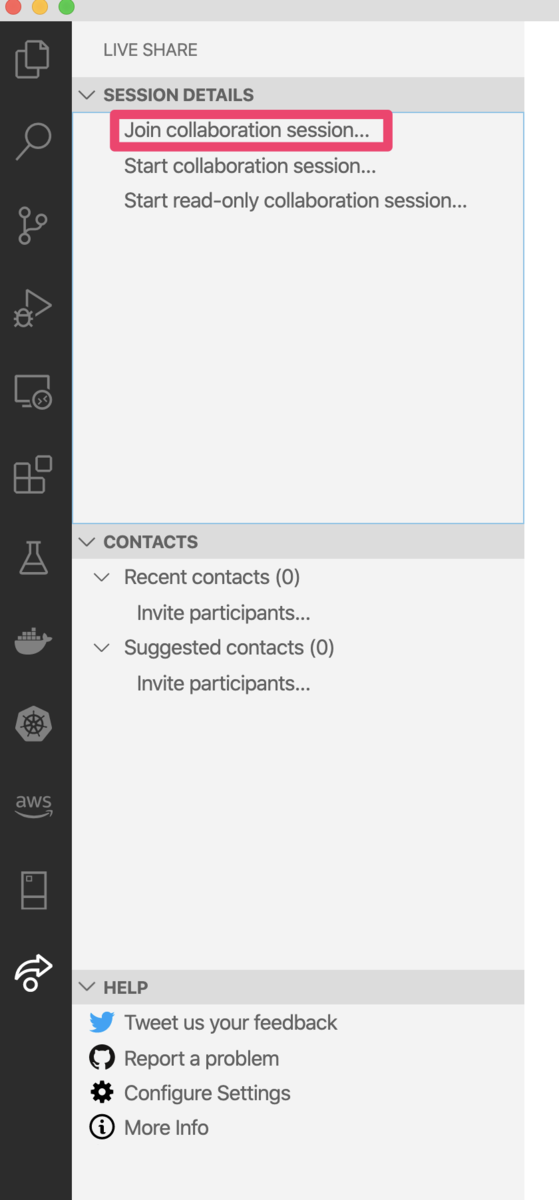
参加する場合、新規にウィンドウ左端の拡張機能アイコンでLive Shareを選び、Join Collaboration Sessionを選びます。

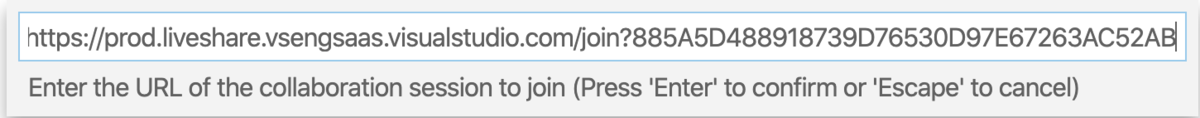
共有したURLを入力します。

Visual Studio Codeの場合、ホスト側が開いているファイルを自動的に開く機能はないので、参加側で手動で開いてください。開いたファイルの中身は自動的に同期されます。

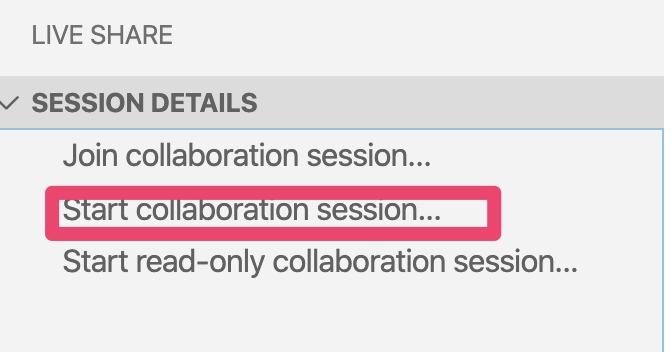
ヘルプが必要な場合は自分の環境でLive ShareのメニューからStart Collaboration Sessionを選びます。

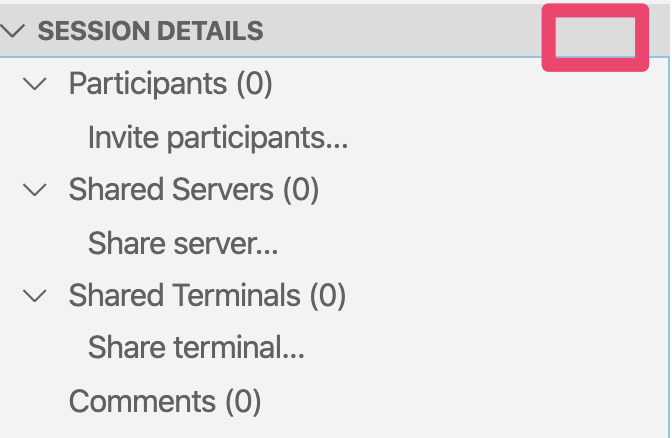
リンクをコピーや終了するメニューはここにあります。(Macでスクショをとるとアイコンが消えるので位置だけ)

.NET Core SDKをインストールする
こちらのサイトから.NET Core SDK 3.1をインストールしてください。