XAML Advent Calendar 23日目です。
昨日は id:karnoroid さんのStore向けMVVMライブラリ「Skylight」のお話でした。
さて、ここまでの XAML Advent CalendarはUIテクノロジとしてXAMLが中心でしたが、ここらで Workflow Foundation としてのXAMLを見てみたいと思います。単にWFというと、どこか遠いようなわークフローな気がしますが、UIとしてのXAMLを扱うエンジニアでも気軽に使える Visual Studio Online でのお話です。
Visual Studio Online
もともとTeam Foundation Service として、Team Foundation Service のSaaS版という位置づけから開始したサービスを、TFSに限らずGitなどさまざまな開発者向けサービスを統合したSaaSとして展開しているものです。
TFSの機能は強力なんですが、GitHubを中心とした開発者向けサービスがいろいろ出ている現状を見るに、TFSに限定しない開発者向けサービスを出してきたのは、昨今変わり身の速いMicrosoftっぽいと思っています。
そして、先日行われたConnect(); というイベントの中で Visual Studio Online の展望も話され、Gitとの強力な連携や、リリース管理機能の搭載などが発表されました。
Connect(); Microsoft Visual Studio vNext & Azure | Channel 9
Visual Studio Online と XAML
というVisual Studio Onlineなんですが、ビルドをクラウドサービスとして行うことができます。AppVeyor もMS系テクノロジと親和性の高いビルドサービスなんですが、 Visual Studio Online の特徴はTFSをベースにしているため、Workflow Foundation でビルド定義を記述することです。そうです、XAMLなんです。ということで、ようやくXAML アドベントカレンダーの記事らしくなってきましたが、このビルドテンプレートをいじってみたいと思います。
詳細な手順はこちらを参考にしてください。
今回は、Visual Studio 2013 Update4 を使い、Gitでやっています。
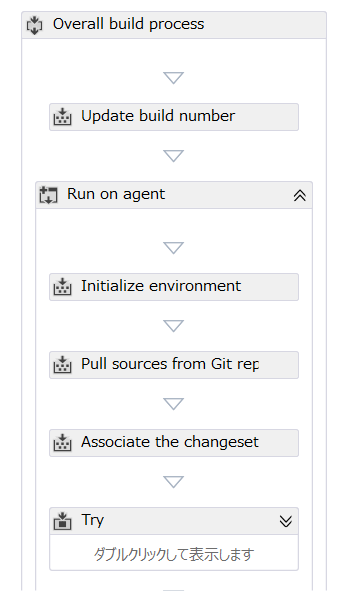
さて、元から用意されているGit用のテンプレートに手を入れる前にちょっとXAMLを覗いてみましょう。普通に開くとデザイナが立ち上がります。


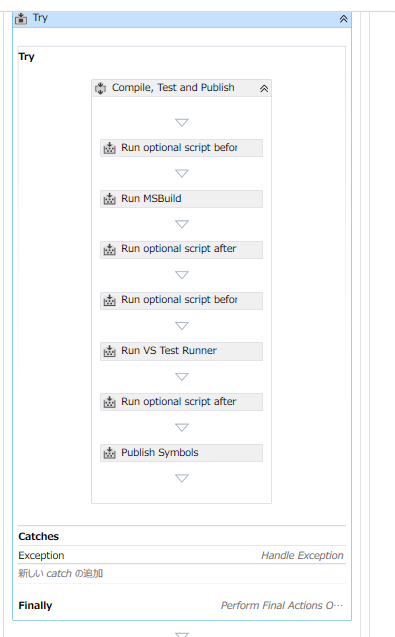
直列な処理なので、わかりやすいと思います。ビルドエージェントのなかで Pull sources from Git repo とかRun MSBuild とかあって、Gitからコードを取得してMSBuildしている様子が確認できます。
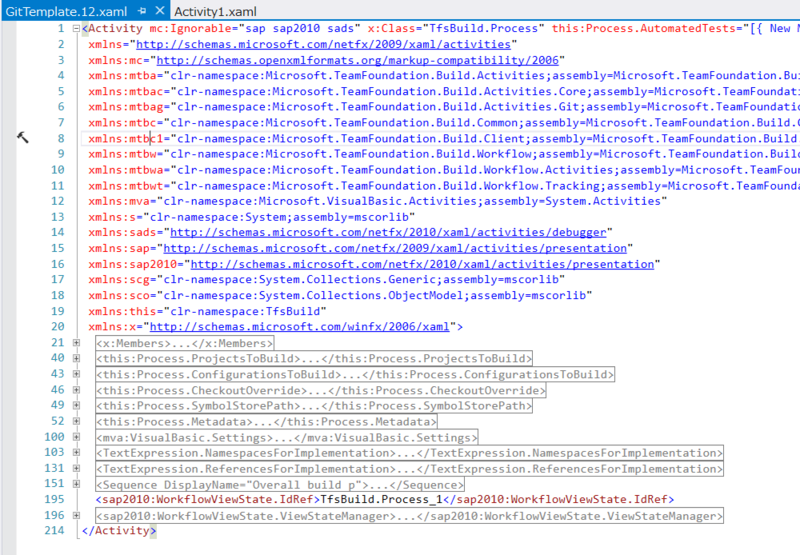
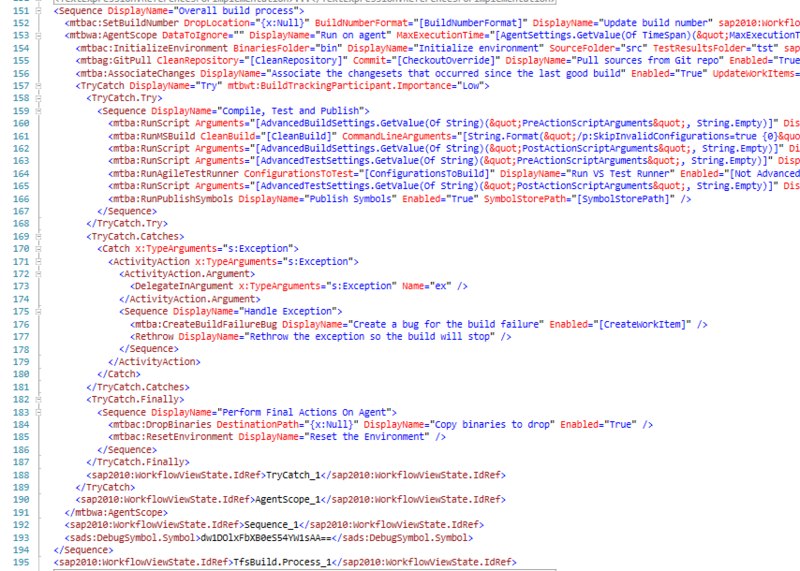
次に、「コードの表示」でXAMLを直接見てみましょう。適当に折り畳んでいます。

Activity というRoot要素の下にいろいろ作られています。この中の、Sequence という要素がデザイナで見たビルド処理を定義しています。

基本的には、デザイナでポトペタした処理が追加され、処理ごとの引数とかを設定できるようになっています。
ビルドテンプレートへの追加と編集
実際に紹介したリンク先にあるように、デザイナ上で WriteBuildMessage というアクティビティをフローの最後に追加してみました。

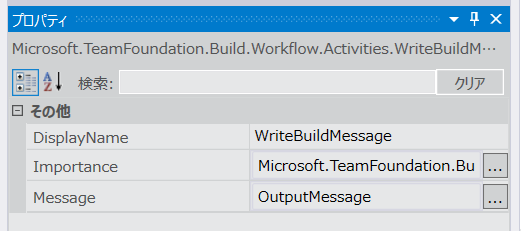
これを選択すると、WPFのXAMLのようにプロパティエディタで編集できます。

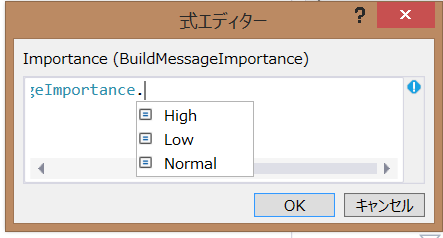
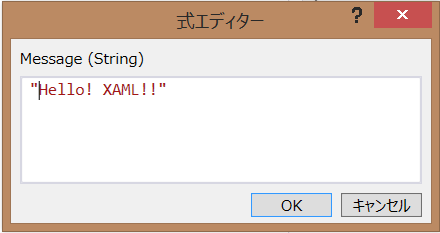
プロパティに値を編集するダイアログを開くと、Intelisense も効きます。

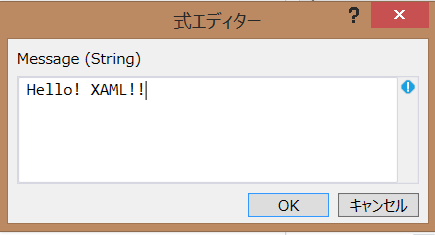
Messageプロパティを編集しようとダイアログを開いて入力したところです。わかりづらいのですが、右側の i マークはコンパイルエラーを表しています*1。

文字列リテラルを指定するには、引用符が必要でした。

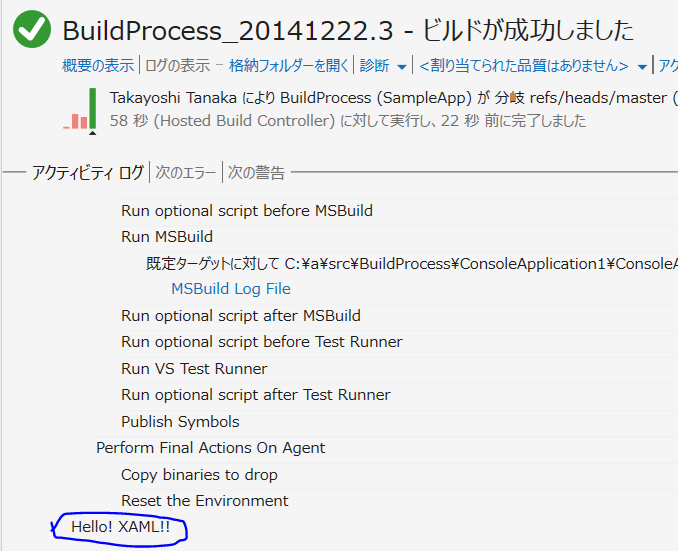
ここまで編集してビルドを実行したあとで「ログを表示」で表示すると、追加したアクティビティが動作していることがわかります。

引数の追加とアクティビティへの指定
ここまでが引用先のリンクにあったカスタマイズなのですが、せっかくなのでメッセージをべた書きではなく、ビルド時の編集で指定できるようにしてみましょう。
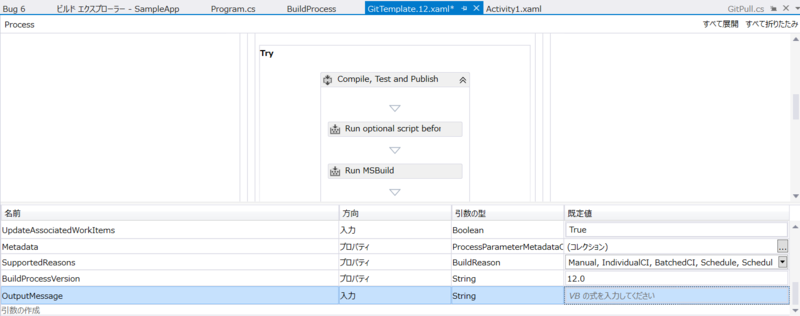
ビルドテンプレートのデザイナを開いて、引数タブを選択して開きます。ここで引数を追加して、名前 OutputMessage、方向 入力、引数の型 String を指定します*2。

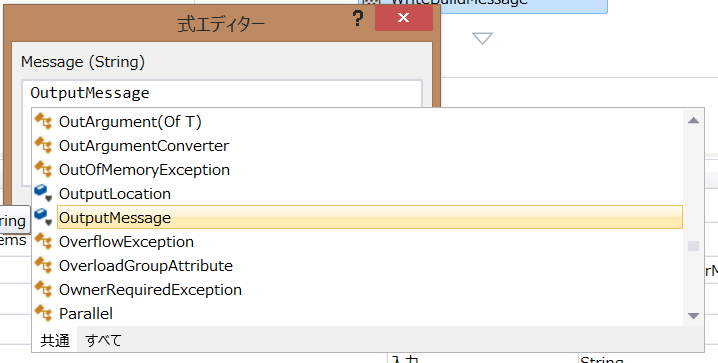
で、WriteBuildMessage アクティビティのMessageプロパティを編集します。Intelisenceに先ほど定義したOutputMessageという変数が表示されます*3。

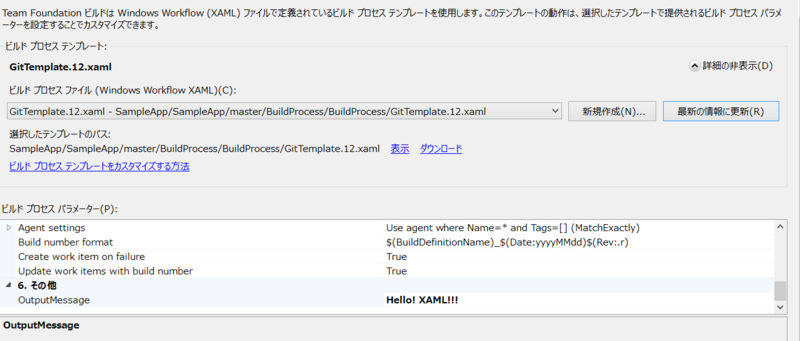
ここまでできたら、いったんビルドテンプレートをコミットしてプッシュまでしたのちに、最新版を適用しておきます。すると、ビルド定義の編集時のビルドプロセスパラメーターに先ほど追加したOutputMessageという変数が表示され、メッセージを指定できます。

あとは、ビルドするとここで指定したメッセージが最後に表示されます。
なぜ Visual Studio Onlineなのか
というわけで、Visual Studio Onlineのビルド定義のXAMLをさわってみました。ちょっとさわってみる分にはXAMLでビルド定義というのは、敷居が高いとは思っています。しかし、個人的には今後ビルド・リリースの自動化ではVisual Studio Onlineに注目しています。
理由は、最初の方にも書きましたが Workflow Foundationだからです。ビルドだけでもそうですが、リリース作業まで自動化することを考慮すると、その処理はかなり複雑なものになります。本番にリリースしたら、リリースしっぱなしではなく、何かしらの値を監視して正常なリリースだったかを確認する必要があります。なにか異常が見られたらロールバックなどの対応を行う必要もあります。このような処理を記述するのにWorkflow Foundationはかなり適していると考えています。(Workflow Foundationに限らず)ワークフローエンジン上で動くビルド・リリース自動化基盤として、Visual Studio Onlineを今後も調査しく予定です。