タイトル長いですが、今回新しくドメインとってやったことの流れです。
1. ドメイン取得
最大手のお名前.com さんでしょう、ということでドメインを取得しました。9/17 19時までキャンペーンらしいです。
始めての利用の場合は取得するドメインを入力してからアカウントを作成します。クレジットカードかコンビニ払いだと入金確認後すぐにドメインを取得、利用が開始できます。
お名前.com でDNSレコードを設定する場合はそのままドメインNAVI に入ればいいのですが、今回は違うのでいったん置いておきます。
2. Amazon Route53 を設定する
Amazon Route53 は可用性・拡張性の高いDNSサーバーをサービスとして使えます。個人で使う用途としては、お名前.com などのネームサーバーをそのまま使っても問題ないと思います。今回はどちらかというと勉強用途で利用を決めました。
料金ですが、DNSのゾーン単位になります。ゾーンの利用+月100万クエリまでの問い合わせで 1$ になります。DNSの問い合わせ結果がキャッシュされることを考えれば、100万PVを多少超えてもこの最低料金に収まるはずです。
2-1. AWS の申込み
AWSの利用が始めての場合はアカウントの作成が必要です。(アカウントそのものは、ECのAmazonのものでも使えますが、AWS利用の申込みは必要な模様)また、申込みのときはクレジットカードが必要です。 また、本人確認のため、電話に暗証番号を伝える自動音声の電話がかかってくるはずです。このあたりはアップデートされる可能性があるので、そのときの最新情報を確認しましょう。
2-2. Route53 でゾーンを作成
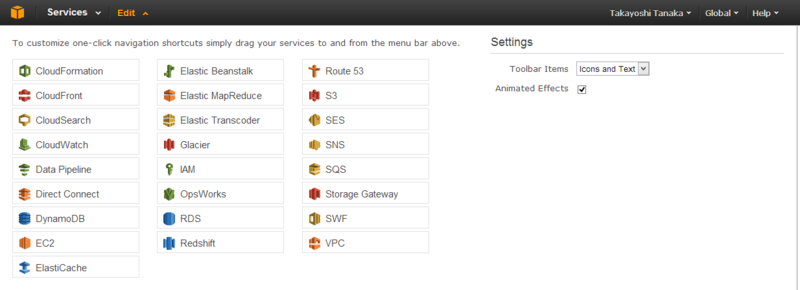
申し込んだあと、AWS Management Consoleにログインします。そこで、上のServicesを開いて、Route53を選びます。

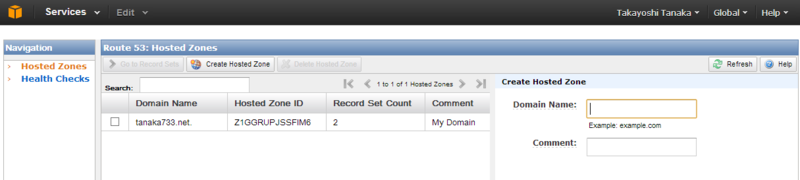
つづいて、「Create Hosted Zone」を押し、取得したドメイン (tanaka733.net) とコメントを入力します。コメントは自分で識別するためのものなので適当に。

作成したゾーンを選択すると右側に「Delegation Set」という名前で4つのネームサーバーが表示されます。これをメモっておきます。

2-3. お名前.com でネームサーバーをRoute53に設定する
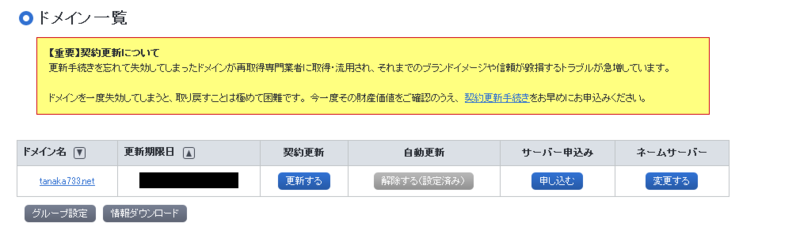
メモしたら、お名前.comのドメインNAVIにログインし、ネームサーバーの変更を選びます。

他のネームサーバーを利用を選択します。

ネームサーバー情報を入力、とあるのでさきほどメモした4つのネームサーバーを同じ順番で入力します。このとき、元のサーバー名の最後にピリオドがあった場合は除いておきます。

あとは確認画面に進み、変更を完了させます。 おそらく5~15分程度で変更は反映されるはずです(自分のときは5分ほど)。確認するためには次のコマンドを入力します。
>nslookup > set type=ns > tanaka733.net 権限のない回答: tanaka733.net nameserver = ns-nnn.awsdns-xxx tanaka733.net nameserver = ns-nnn.awsdns-xxx tanaka733.net nameserver = ns-nnnn.awsdns-xxx tanaka733.net nameserver = ns-nnnn.awsdns-xxx
こんな感じで、nameserver にawsdnsという名前のついたサーバーが回答されたらOKです。(nnnとxxxは伏字)
3. トップレベルドメインをS3 WebHostingにする
今、 tanaka733.net というトップレベルドメインはS3 で WebHostingしたHTML1枚で公開している状態です。いずれはコンテンツを置く予定ですが、テスト目的でこういう形態をとりました。この方法を紹介します。
3-1. S3 で WebHostingするBucketを作成する
再び、AWS Management Consoleにログインし、ServicesからS3を選びます。「Create Bucket」を押してBucket(S3上に作成するトップレベルのフォルダのようなもの)を作成します。 このとき Bucket Name には割り当てるドメイン(今回だとトップレベルドメインをS3 のWebHostingに転送したいので、「tanaka733.net」)と同じ名前を入力するようにします。名前が違うとこの後のRoute53側の設定ができなくなってしまいます。また、Region は(ファイル1枚だとごくわずかな小さな違いですが)値段を考えるとUSのRegion、日本からアクセスしたときのレイテンシ重視ならTokyo にするのがいいでしょう。

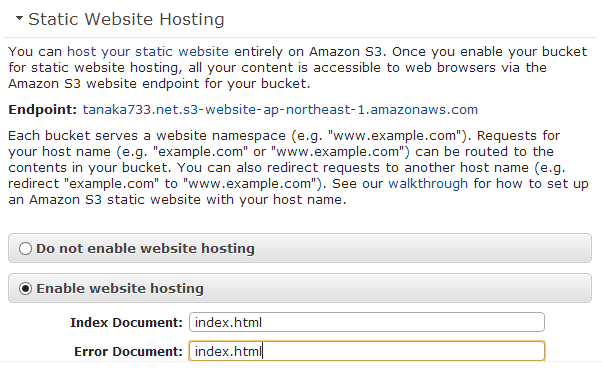
作成したら、BucketのPropertiesを開いて、「Enable Web Hosting」を選び、Index DocumentとError Documentを入力します。今回はテストなので両方 index.html にしています。

そのあと手元で適当なindex.htmlを作成し、このBucketを選んで、Uploadボタンを押して作成したindex.htmlをアップロードします。今回は「Use Reduced Redundancy Storage」オプションを有効にしています(多少安くなる)。また、Permissionで「Make everything public」にしておきます。
3-2. Route53 でAレコードを作成
次に作成したWebHostingをトップレベルドメインが指すようにAレコードを作成します。Management ConsoleでRoute53のメニューに戻って先ほど作成したゾーンのレコードセットを開きます。「Create Record Set」を選択し、Aliasを「Yes」、Alias Targetは「S3 WebSite Endpoints」の中に先ほど作成したS3 WebSiteが表示されるのでそれを選択します。S3のBucket名を間違っていると、ここに表示されません。

レコードを作成すれば変更は完了です。これも5~15分ほどで変更が反映され、トップレベルドメインにアクセスするとアップロードしたindex.html が表示されるはずです。
4. サブドメインをはてなブログに割り当てる
最後にサブドメインをはてなブログに割り当てます。まず、はてなブログPro に入っていることが必要です。これもクレジットカードなどではてなポイントを購入して申し込みます。
続いて、AWS Management Console の Route53 メニューからレコードセットを作成します。今度はNameにサブドメインを入力し、Type は CNAME、AliasはNoでValueに「hatenablog.com」と入力します。

次にはてなブログの設定>詳細設定>独自ドメイン の欄に、サブドメインを入力します。「ドメイン設定をチェック」ボタンがあるので、DNSレコードの設定が反映されていればチェックするとOKになるはずです。入力後、数時間ほどで最初に設定したはてなブログのサブドメインにアクセスした場合も、こちらの独自ドメインにリダイレクトされるようになります。
以上で設定は完了になります。