Visual Stucio Code の拡張機能を作ってみようと思ったのですが、なかなか情報が見当たらなかったので試した内容をまとめていこうと思います。 まずは最初のプロジェクトを作って動かすところまでです。
情報は、Visual Studio CodeのDocsのextensionsのところにまとまっていました*1。 Extending Visual Studio Code
最初のプロジェクトの作成はこのページです。 Your First Visual Studio Code Extension - Hello World
前提条件としては、node.jsを入れて環境変数&PATHに入っていることです。テストしている環境はRHEL7.2でVisual Studio Codeはv1.1.0-insider、node.jsはv6.0.0を入れています。node.jsはパッケージからも入れられるのですが、非rootユーザーでの実行がうまくいかなかったので、nodebrewを使っていれました。
GitHub - hokaccha/nodebrew: Node.js version manager
テンプレートとなるプロジェクトのコードの生成にYeomanを使っているので、まずは手順通りYeomonなどをいれて起動します。
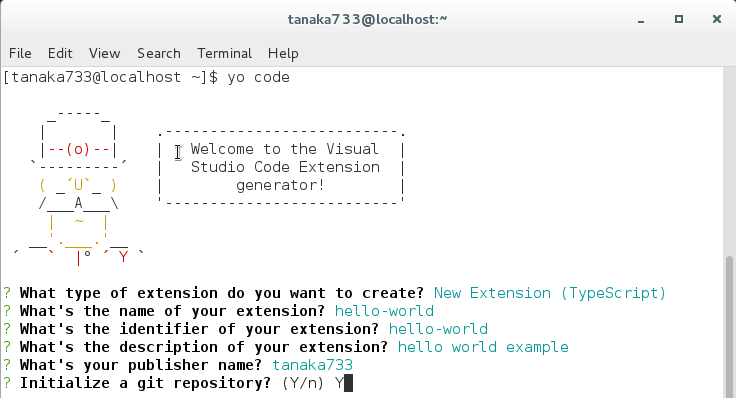
$ npm install -g yo generator-code $ yo code
こんな風なプロンプトで聞かれます。拡張機能の開発はTypeScriptもしくはJavaScriptが選択できるのですが、TypeScriptを選択しました。

上下キーで選びEnterで確定したあと、いくつか必要なプロパティを指定します。公開などしないのであれば適当でよさそうです。

作成されたディレクトリをVisual Studio Codeで開きます。今回はコードはいじらずにそのまま実行してみることにします。デバッグメニューからデバッグ実行を選択します。

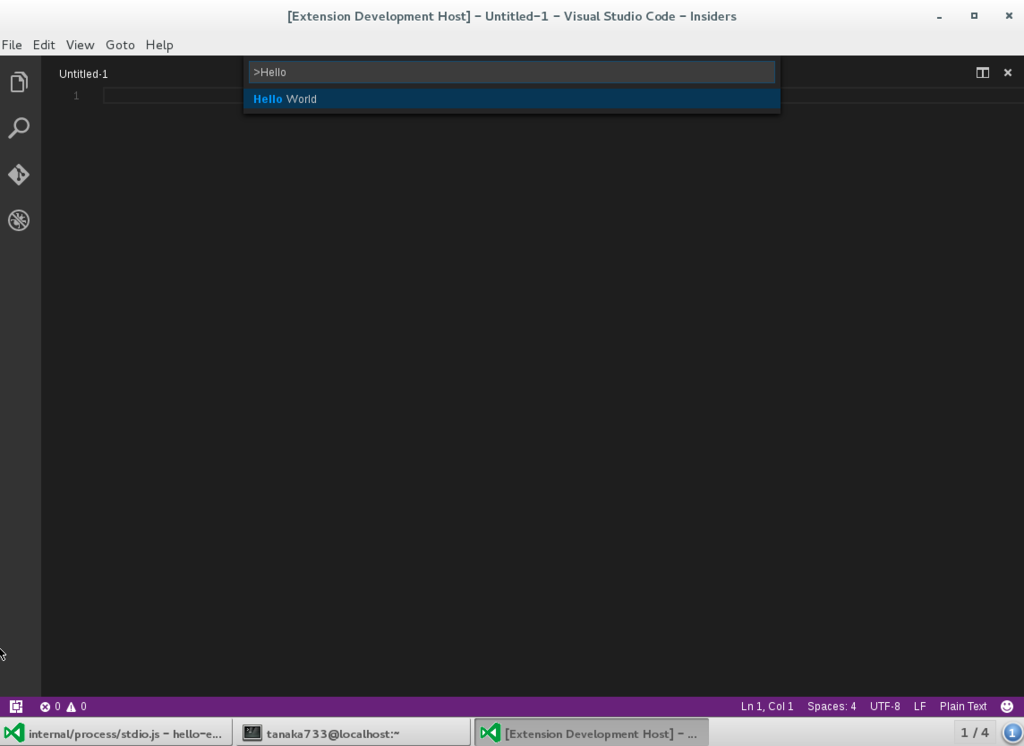
新しいVisual Studio Codeのインスタンスが起動します。F1キーを押すと、追加されたHello Worldコマンドが実行できます。

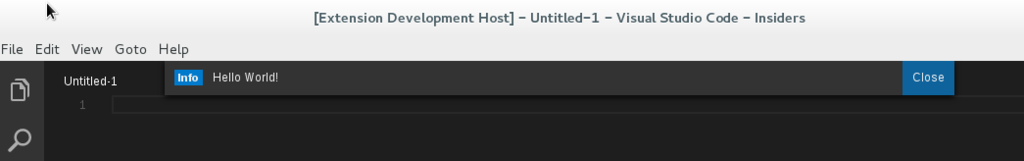
実行するとメッセージが表示されます。

というわけで、すぐに動かせるテンプレートプロジェクトが一発で生成されるので、拡張機能開発の敷居は低そうです。
*1:てっきりMSDNにないのでないのかと...