ASP.NET Core MVCでstatic fileを公開する場合、基本的には用意されている Static File Middlewareを使うと便利です。以下のドキュメントに詳しく書いてあります。
Working with Static Files | Microsoft Docs
が、このMiddlewareを使うとファイルは認証なしでアクセス可能になるため、認証付きユーザーのみアクセス可能にしたい場合はちょっと手間をかける必要があります。
といっても、そのドキュメントに注釈として書かれているように設定するだけになります。
- static file middleware で設定しているフォルダ (デフォルトだと
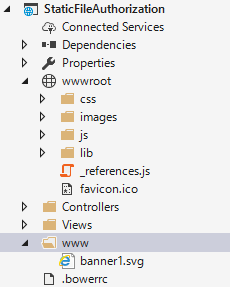
wwwroot) 以外に、ファイルを配置し、かつ - Controllerのアクションで、
FileResultとして返す
ことが必要です。サンプルとして、wwwrootと同じ階層にwwwフォルダを作成に、ファイルを配置しました。

最初に書いたようにStatic File Middlewareで公開すると認証なしでアクセス可能になるので、Middlewareでwwwフォルダを公開しないようにしないといけません。これさえ守っておけば、あとはコントローラー側のアクションメソッドでPhysicalFileヘルパーメソッドを使って返したいファイルを指定するだけです。
[Authorize] public IActionResult File() { return PhysicalFile(Path.Combine(environment.ContentRootPath, "www", "banner1.svg"), "image/svg+xml"); }
注意点としてはPhysicalFileResult(PhysicalFileヘルパーメソッドの返り値)は絶対パスを指定しないといけない点です。これさえしておけば、上の記述だけで認証ユーザーのみにファイルを公開できます*1。

*1:認証まわりは適切に設定されている前提で